آموزش و معرفی کامل انتخابگرها در CSS به صورت فارسی
همان گونه که میدونید با آمادن css در دنیای وب , دید جدیدی در عرصه دیزاین به وجود آمد و کمک بسیار زیای در ساخت دیزاین های حرفه ای و زیبا در این ضمینه به ما کرد .
اما در طراحی یک سایت با کمک css , در بعضی از مواقع دست و بال ما برای بعضی از کار های خاص بسته میباشد و ما نیاز به یک عملگر و یا سودوکلاس خاص داریم .
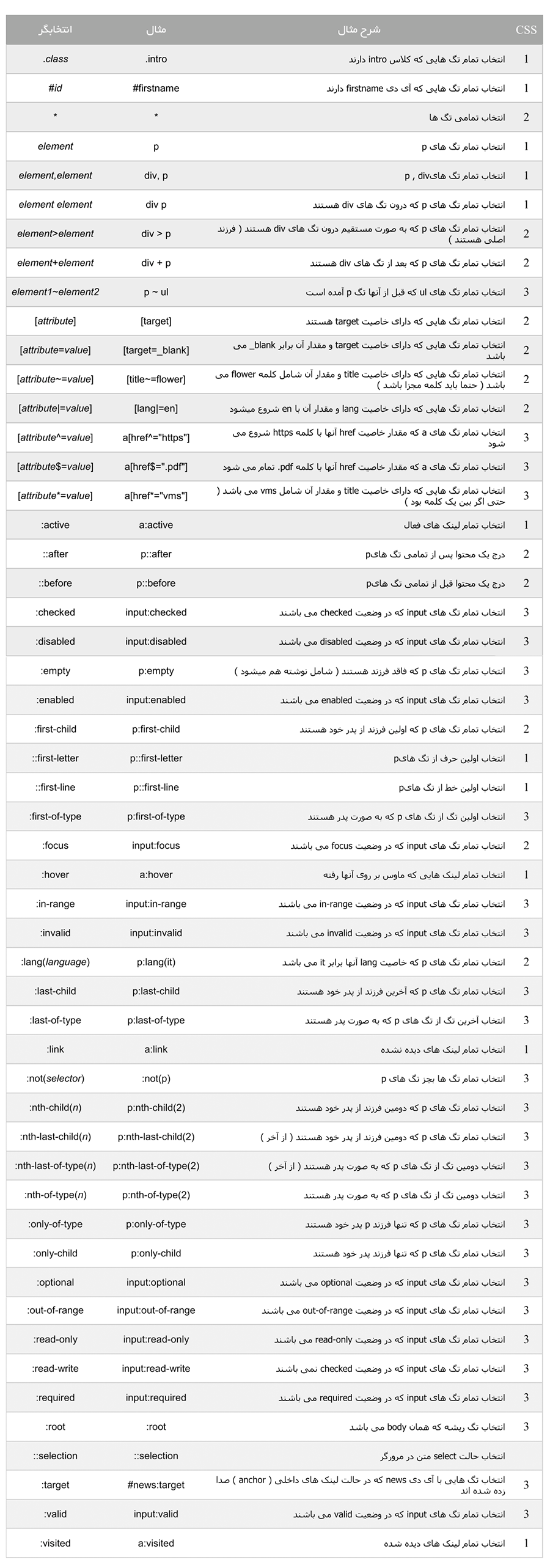
در جدول زیر تمامی این عملگر ها و سودوکلاس ها با توضیحات کاملا فارسی و یک مثال برای شما آورده شده که میتوانید به راحتی با مطالعه آن محدودیت های خاص css را کنار گذاشته و دیزاینی حرفه ای تر و ساده تر داشته باشید .
درجدول زیر و در قسمت مثال , بیشتر از تگ p استفاده شده و توضیحات آن برای همان تگ p میباشد . بدیهی است که شما میتوانید تمامی تگ های دیگر را به جای تگ p جایگزین و استفاده نمایید .
دانلود فایل pdf آموزش و معرفی کامل انتخابگرها در CSS به صورت فارسی
پخش اختصاصی
گرداوری : وحید مجیدی














مرسی واقعا
اصلا با مطالبی ک همچیزو تو یه صفحه جمع میکنن حال میکنم
خیلی مطلب مفیدی بود .سپاس گذار
خیلی ممنون
جامع و کاربردی
مثل همیشه خــــــــــــــــــــــــــــــــوب بود
با اجازه توی وبلاگم لینکتون می کنم
روزگاران نیک
عالی بود