قالب وردپرس Ephoto مخصوص گالری عکس ( فارسی شده و 2 رنگ )
یکی از معروفترین قالب های آماده برای سیستم مدیریت محتوای وردپرس , قالب Ephoto می باشد .
این قالب مخصوص راه اندازی سایت گالری عکس می باشد و محیطی وبلاگ مانند در اختیار مدیران وب سایت قرار می دهد تا مدیران به راحتی عکس های خود در محیطی حرفه ای انتشار دهند .
این قالب دارای امکانات بسیار حرفه ای می باشد که توسط سایت اسکریپت دات کام فارسی شده و در اختیار شما عزیزان قرار میگیرد . ضمنا این قالب دارای یک مدیریت مجزا و بسیار حرفه ای میباشد تا به راحتی بتوان تنظیمات قالب را ویرایش کرد .

کوئری های مربوط به پست ها در وردپرس ( هک و فیلتر کردن پست وردپرس )
بدون شک بهترین سیستم مدیریت محتوای حال حاضر دنیا وردپرس می باشد و به همین دلیل هست که سعی بر درج پست های آموزشی بیشتر در مورد این cms را برای شما کاربران عزیز دارم .
از سری آموزش های مربوط به سیستم مدیریت محتوای وردپرس , امروز قصد دارم آموزش کامل و جامعی در مورد کوئری های مربوط به پست های وردپرسی را در اختیار شما همراهان همیشگی قرار دهم …
با استفاده از آموزش های زیر , شما میتوانید یک تغییر اساسی در پست دهی وردپرسی انجام دهید و از دست پست های کلاسیک وردپرس راحت شوید .
هر کجا که میخواهید و در هر صفجه ای که هستید , یک پست خاص بر اساس نام یا آی دی یا نام نویسنده و … را براحتی نمایش دهید …
مثلا میخواهید همیشه اولین پست سایتتون , یک پست تبلیغاتی باشد , کافیست با استفاده از کوئری های زیر , در هر قسمت که میخواهید نمایش داده شود از آنها استفاده نمایید .
برای این کار باید مثلا پستی با آی دی 34 رو به عنوان پست تبلیغاتی انتخاب کنید و متن تبلیغ را در آن بنویسید و سپس با استفاده از کوئری های زیر , تعریف کنید که پست شماره 34 در بالای تمامی پست ها نمایش داده شود .
قالب اختصاصی فروشگاه ساز OpenCart فارسی ( در 4 رنگ )
این قالب در سایت رسمی اپن کارت فارسی هم , با اجازه از اینجانب , به صورت رسمی منتشر شده … ( سایت رسمی اپن کارت )
به دلیل درخواست بسیار بالا برای قالب های فروشگاهی, تصمیم گرفتم این پست رو به سیستم بسیار قوی OpenCart فارسی اختصاص بدم .
متاسفانه به دلیل عدم آشنایی به این سیستم و البته طراحی سایت توسط بعضی از دوستان , قالب های بسیار بی کیفیت و غیر حرفه ای برای این سیستم قوی , در سایت مرجع آن و سایت های دیگر قرار دارد .
تعداد کم و محدودی قالب با کیفیت برای این سیستم توسط بعضی از دوستان طراحی شده که متاسفانه یا خوشبختانه , به صورت غیر رایگان و پولی می باشند و
اما در این پست , قالبی با طراحی بسیار مدرن و زیبا در 4 رنگ قرمز , سبز , آبی و بنفنش رو به صورت کاملا رایگان در اختیار شما عزیزان قرار میدهم . شاید سپاسی باشد در برابر تمامی حمایت هایی که توسط شما کازبران در طول این چند سال از سایت شده است .
طراحی این قالب توسط خودم ( وحید مجیدی ) انجام شده و برای اولین بار از همین سایت منتشر میشود .

آموزش متاتگ های مفید در صفحات وب برای سئو
ما در صفحات وب تگ هایی به نام Meta داریم که در برگیرنده مشخصات کلی یک وب سایت میباشد …
Meta , تگ هایی می باشند که قابل رویت توسط کاربران نمیباشد و بیشتر برای بهینه سازی وب سایت برای موتور های جستجو ( Seo ) می باشند .
در نتیجه استفاده از متاتگ ها میتونه اعتبار سایت رو در بین موتور های جستجو بالا ببره و در نتیجه باعث افزایش رنکینگ سایت خواهد شد .
در این پست قصد دارم این متاتگ ها رو تقریبا به طور کامل توضیح و کاربرد آنها رو بیان کنم …
توجه : تمامی متاتگ های معرفی شده در زیر , باید در بین دو تگ <head> و <head/> قرار گیرند . در ضمن ترتیب قرار گیری آنها مهم نمی باشد .

دانلود پلاگین جی کوئری زوم بر روی تصاویر با 3 افکت زیبا + آموزش کامل و ساده
در ادامه آموزش های زبان Jquery , تصمیم گرفتم یک پلاگین بسیار حرفه ای و زیبا که این روز ها در سایت های زیادی از آن استفاده میود را در اختیار شما عزیزان قرار دهم .
این پلاگین که elevateZoom نام دارد , پلاگینی بسیار حرفه ای برای زوم کردن اتوماتیک در حالت Hover بر روی تصاویر یک وب سایت میباشد .
با استفاده از این پلاگین , دیگر نیازی به کلیک بر روی تصویر مورد نظر برای بزرگنمایی ندارید و فقط کافیست موس بر روی تصویر تغییر مکان دهد تا به صورت یک ذره بین , عمل بزرگ نمایی انجام شود .
این پلاگین دارای 3 افکت زیبا برای پیمایش روی تصاویر می باشد .

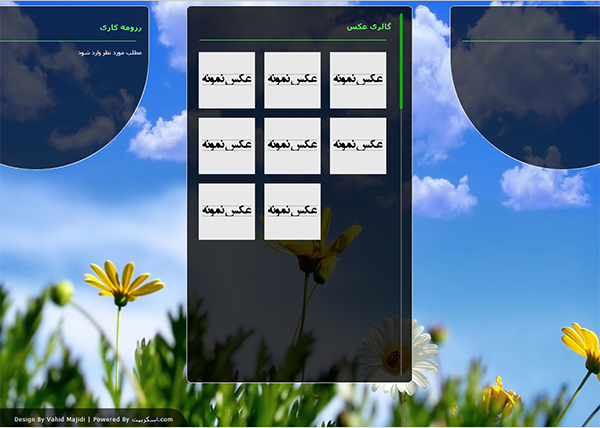
قالب آماده وب سایت بهاری به نام Spring ( با اسکرول افقی و کاملا متفاوت )
ضمن تبریک سال نو خورشیدی خدمت تمامی همراهان و کاربران عزیز سایت اسکریپت دات کام و آرزوی سالی خوش و پر از موفقیت برای شما عزیزان …
به مناسبت فرارسیدن سال و بهاری جدید , قالبی با همین مضمون برای شما کاربران طراحی کرده ام که امیدوارم مورد پسند قرار گیرد .
این قالب دیزاینی کاملا متفاوت و جدید را دارا میباشد و تقریبا برای اولین بار است که قالبی در سایت های ایرانی به صورت رایگان منتشر میشود که دارای اسکرول بار افقی می باشد .
ویژگی های قالب :
دیزاینی کاملا متفاوت با اسکرول افقی ( برای اولین بار )
طراحی توسط html5 و Css3
واکنش گرایی و افکت های بسیار جذاب با Jquery و Css3
دارای دیزاین باکس های شیشه ای
دارای 5 قسمت اخبار , رزومه , گالری عکس , تماس , نمونه کار
گالری عکس دارای افکت های زیبا و Jquery

آموزش و ساخت فایل htaccess. مخصوص قالب های html ( انقضای فایل ها )
دوستان زیادی در روز ایمیل هایی شامل موضوعات مختلف از جمله مشکلات خود برای بنده ارسال میکنند . اما یکی از مشکلاتی که تعداد زیادی با آن مواجه هستند این است که پس از ویرایش قالب های html و آپلود آن در هاست خود , در تمامی مرورگر ها , دوباره همان محتوا نمایش داده میشود و ویرایش جدید قابل نمایش نیست تا وقتی که کوکی های مرورگر پاک شود و یا Ctrl + F5 زده شود .
این مشکل نه تنها برای قالب هایی که در سایت من هست , بلکه برای تمامی قالب های html دنیا , وجود دارد .
دلیل آن ذخیره شدن فایل های html در حافظه موقت مرورگر یا همان کوکی ها میباشد . به همین دلیل تا وقتی کاربر کوکی های خود را پاک نکند و یا دکمه های Ctrl + F5 را فشار ندهد , نمیتواند محتوای جدید سایت را ببنید …
حال با استفاده از فایل htaccess میتوانیم به مرورگر های دستورهایی را بدهیم , از جمله اینکه مثلا فایل های html. را به میزاین زمان مشخص در کوکی ذخیره و پس از گذشت آن زمان از کوکی حذف شود …
به همین دلیل یک فایل htaccess آماده با کدنویسی استاندارد رو برای شما عزیزان آماده ساخته ام که میتوانید آن را دانلود و در سایت خود به کار ببرید .
آموزش بهینه سازی Css3 برای تمامی مرورگرها ( پیشوند های کمکی )
چند سالی میشه که Css3 جایگاه مهمی در بین دیزاین های حرفه ای قالب ها پیدا کرده است .
اما همانطور که میدانید بجز مرورگر های IE 1 تا IE8 که به هیچ عنوان از css3 پشتیبانی نمیکنند . بقیه مرورگر ها , در ورژنهای قدیمی خود به دلیل اینکه Css3 یک قانون استاندارد نبود , برای نمایش آن باید از پیشوند های اختصاصی همان مرورگر برای نمایش Css3 استفاده کرد .
به دلیل اینکه هنوز کاربرانی از این ورژنهای قدیمی استفاده میکنند باید از این پیشوند ها در طراحی استفاده شود تا تمامی مرورگر های قدیمی و جدید از این امکام برخوردار شوند .





