اسکریپت جمع آوری ایمیل های خبرنامه ( + آموزش کامل و ساده )
پس از مدت زمان تقریبا زیادی , امروز تصمیم گرفتم یک اسکریپت ساده php اما حرفه ای خبرنامه , برای جمع آوری ایمیل های کاربران در وب سایت بنویسم و به اشتراک بزارم .
این اسکریپت ایمیل های کاربران را دریافت کرده و داخل یک فایل txt , به صورت کاملا مرتب , بدون تکرار و ولید شده میچیند .
ویژگی های اسکریپت :
دیزاین بسیار ساده و مینیمال
دریافت ایمیل ها به صورت حرفه ای ( حروف کوچک , ولید , بدون ایمیل تکراری )
ارسال ایمیل خوش آمد گویی به کاربر پس از ثبت نام
نمایش تعداد کاربران ثبت نام شده تا این لحظه
درج ایمیل ها به صورت لیست در یک فایل txt ( بهترین شیوه برای ارسال ایمیل در آینده )

آموزش استفاده از تگ های html برای افزایش سئو
از سری آموزش های بهینه سازی وب سایت برای موتور های جستجو , امروز به بحث آموزش استفاده از تگ های html در بالابردن سئو سایت میپردازیم.
یکی از راههای افزایش سئو یک وب سایت , استفاده درست از تگ های html و شیوه ی درست در کدنویسی آنها می باشد .
در این پست قصد دارم تگ هایی که بیشتر خاصیت سئویی دارند را معرفی و به آموزش شیوه استفاده از آنها بپردازم .
این تگ ها بیشتر شامل تگ های html5 می باشد …

13 نکته جهت افزایش سرعت بارگذاری وب سایت
قطعا یکی از مهمترین دغدغه یک وبمستر , سرعت پایین لود وب سایت می باشد.
مشکلی که بسیاری از وب مستران عزیز با آن درگیر هستند و همیشه کاربرانشان از سرعت لود وب سایت شاکی هستند .
طبیعتا بعد از مدتی , کاربران از وضع وب سایت خسته شده و دیگر وارد آن سایت نمی شوند . در نتیجه روز به روز سایت دچار افت بازدیدکننده شده و کاربران خود را از دست میدهد که این امر بسیار فجیح خواهد بود . چرا که اگر بازدید کننده ای وجود نداشته باشد , وب سایت معنی ندارد .
تجربه نشان داده که هر کاربر به طور میانگین , حداکثر 10 ثانیه منتظر لود شدن سایت شما میشود …
در این پست قصد دارم نکاتی بسیار مهم و اساسی رو در مورد طراحی و پیکربندی یک وب سایت منتشر کنم که با رعایت این موارد میتوانید سرعت بارگذاری وب سایت خود را چندین برابر کنید .

لیست توابع مهم و پرکاربرد پوسته وردپرس
برای این ساعت از سایت اسکریپت دات کام تصمیم دارم پستی بسیار مفید در جهت ساخت قالب های سیستم مدیریت محتوای وردپرس را در اختیار شما عزیزان قرار دهم …
قطعا سایت های زیادی لیست کاملی از توابع وردپرس رو منتشر کرده اند , اما بسیاری از آنها برای یک وب سایت , لازم و ضروری نمی باشند .
در این پست قصد دارم function های فوق مهم و پرکاربرد در یک وب سایت حرفه ای وردپرس رو معرفی کنم .
تمامی توابع زیر دارای آرگومان های بسیار زیادی می باشند که باعث حرفه ای تر شدن توابع میگردند . اما در زیر صورت پیش فرض توابع قرار گرفته است . بدیهی است برای داشتن لیستی از آرگومان های هر تابع , تابع مورد نظر را در گوگل سرچ کرده و یقینا اولین وب سایت مشاهده شده , وب سایت مرجع codex وردپرس می باشد که با ورود به آن , به تمامی آرگومان ها دسترسی پیدا خواهی کرد.

7 نکته مهم برای افزایش امنیت وب سایت ( سیستم های مدیریت محتوا )
همانطور که میدانید امنیت در یک وب سایت حرف اول و آخر رو میزنه و نداشتن امنیت کافی در یک وب سایت , یعنی عدم حرفه ای بودن وب سایت …
بحث امنیت هیچ گاه بحث مطلقی نیست و سایت های بزرگ دنیا از جمله گوگل و یاهو هم هر از چند گاهی مورد حمله هکرها قرار گرفته و امنیت آنها زیر سوال میرود .
هیچ وقت نمیتوان گفت یک وب سایت دارای امنیت 100% مطلق میباشد . به همین دلیل وبمستران فقط به دنبال راهکارهایی برای افزایش هر چه بیشتر امنیت در وب سایت خود هستند تا احتمال هک شدن وب سایت خود رو تا جایی که امکان دارد به سمت صفر میل دهند .
راهکار های افزایش امنیت یک وب سایت به چندین عامل مختلف بستگی دارد و با درست انجام دادن این عوامل , میتوان امنیت یک وب سایت رو افزایش داد .
با روی کار آمدن سیستم های مدیریت محتوای رایگان از جمله وردپرس , جوملا , دروپال و … ( هرچند فوق العاده سیستم های قوی از نظر امنیت هستند ) ولی باز هم به دلیل رایگان بودن آنها و در دسترس بودن سورس آنها توسط هکر ها , هر لحظه امکان هک شدن آنها وجود دارد .
در این پست قصد دارم 10 نکته بسیار حیاتی , ساده و فوق العاده مهم رو بیان کنم تا با انجام دادن آنها , ضریب امنیت وب سایت خود را تا حد قابل قبولی بالا ببرید .

پکیج استثنایی 100 تکسچر برای پشت ضمینه سایت ( Simple Texture )
همان طور که در بعضی از سایت ها مشاهده میکنید , به جای استفاده از رنگ در پشت ضمینه سایت ( background ) از تکسچر یا همان بافت استفاده میکنند .
بافت ها نوعی از عکس های کوچک میباشند که با استفاده از Css در کنار هم به صورت متوالی چیده میشوند و تشکیل عکس بزرگ و زیبایی برای پشت ضمینه سایت میدهند.
برای این ساعت از سایت اسکریپت دات کام , 100 بافت با رنگ هایی در تونالیته سیاه و سفید ( بهترین رنگ برای پشت ضمینه سایت از نگاه تخصصی ) برای شما آماده ساخته ام که امیدوارم رضایت شما عزیزان را به همراه داشته باشد .
تمامی بافت ها در سایز استاندارد 256*256 پیکسل می باشند .

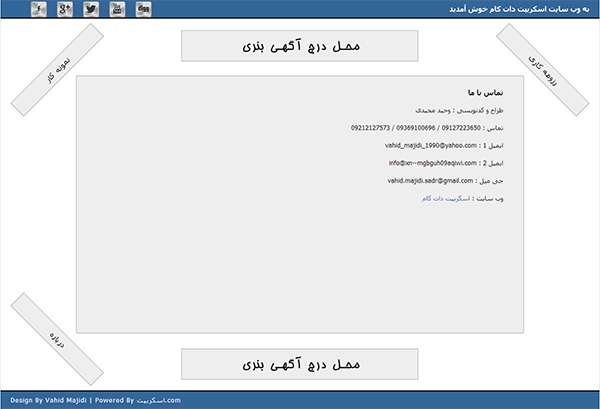
قالب آماده فارسی سایت شخصی به نام Newspaper ( مینیمال )
برای این ساعت از سایت اسکریپت دات کام , قالبی ریسپانسیو , با ظاهری ساده و شیک رو براتون آماده ساخته ام که امیدوارم مورد پسند شما عزیزان قرار گیرد .
این قالب که باز هم با دیزاینی متفاوت و خاص در اختیار شما قرار میگیرد به صورت ریسپانسیو ( قابلیت نمایش Full Screen در تمامی Device ها ) و بدون اسکرول عمودی و به صورت روزنامه وار میباشد .
ویژگی های قالب :
طراحی html5 و css3
افکت های جذاب با Jquery
طراحی مدرن Minimal و Flat
امکان درج 2 بنر تبلیغاتی 60*468
آیکون های شبکه های اجتماعی

آموزش درج فاوآیکون ( FavIcon ) برای وب سایت
از سری آموزش های طراحی وب سایت , امروز به آموزش درج فاوآیکون برای سایت میپرازیم .
فاوآیکون ( FavIcon ) همان عکس کوچکی می باشد که بیشتر سایت ها از اون بهره میبرن و میتوان اون رو نماد یا لوگویی از سایت دونست
مثلا سایت اسکریپت دات کام دارای فاوآیکونی به شکل توت فرنگی میباشد .
قرار دادن فاوآیکون برای یک وب سایت الزامی نیست اما طبیعتا به چهره , زیبایی و پرستیژ سایت کمک بسیاری میکند .





