لیست کامل استایل های بخش دیدگاه های وردپرس ( همراه استایل پیشفرض )
همان طور که طراحان وردپرسی میدونند , یکی از بخش های مهم این سیستم مدیریت محتوا , بخش نظرات آن هست که به صورت پیشفرض بسیار ساده و غیر قابل تحمل می باشد .
بعضی از طراحان به صورت کلی با دادن استایل های مناسب به ol یا ul در css , سعی در زیباتر کردن این بخش میکنند . گر چه کار اشتباهی نیست , اما کار استانداردی هم به نظر نمی آید .
به همین دلیل برای این پست از سایت اسکریپت دات کام , لیستی کامل از تمامی استایل های این بخش را در اختیار شما عزیزان قرار میدهم .
تقریبا تمامی استایل ها با توجه به اسمشان , گویای کاری که انجام میدهند هستند و دیگر نیازی به توضیح بیشتر در این باره نیست
آموزش کامل استفاده از خاصیت فیلتر در Css
یکی از خاصیت های بسیار حرفه ای و زیبای CSS , خاصیت filter میباشد . این خاصیت با مقادیری که دارد , میتوانید عکس مورد نظر خود را به سیاه سفید , تار , سایه و … تبدیل کنید .
برای این ساعت از سایت اسکریپت دات کام قصد دارم به آموزش این توابع از css بپردازم که امیدوارم مورد پسند کاربران گرامی قرار گیرد .
یکی از معایب filter ها , عدم پشتیبانی تمامی مرورگرها از این خاصیت می باشد . این خاصیت را در حال حاضر مرورگر های Google Chrome و Opera پشتیبانی میکنند و مرورگر های FireFox , Safari و IE از این خاصیت پشتیبانی نمیکنند .
طبیعتا وب سایتی مورد تایید است که در تمامی مرورگرها یکسان باشد . یعنی از خاصیت هایی استفاده شود تا تمامی مرورگرها قابلیت پشتیبانی از آنها را داشته باشند . ولی این مورد , به معنی عدم استفاده از Filter ها نمی باشد . چون در حال حاضر , 60% مردم دنیا از گوگل کروم استفاده میکنند .

باز شدن وب سایت با www یا بدون www ؟
سوالات بسیاری از طرف شما کاربران عزیز بیان میشود که سایتمان را با www باز کنیم با بدون www
چرا بعضی از سایت ها به هیچ عنوان www را قبول نمیکنند و بلعکس …
موتور های جستجو سایت شما رو در هنگام cache کردن , با آدرس کامل سایت شما cache میکنند . اگر هر بار آدرس سایت شما با www یا بدون www باز شوند , این یک نکته ی منفی از نظر سایت گوگل و در نتیجه Seo می باشد .
شما باید به عنوان مدیریت و وبمستر , مشخص کنید که همیشه سایت شما با www باز شود و یا بدون www …
در حال حاضر اکثریت مدیران وب سایت دوست دارند که سایتشان بدون www باز شود . پس شما هم این کار را انجام بدهید .
در ادامه با آموزش تنظیمات این کار در خدمت شما خواهم بود …

آموزش طراحی سایت ریسپانسیو ( Responsive Design )
ریسپانسیو در لغت به معنای واکنش گرا می باشد . همانطور که تمامی طراحان وب سایت یا حتی کاربران میدانند , سایت ها برای اینکه در تمامی مانیتور های منسوخ نشده حال روز دنیا , به درستی نمایش داده و دارای اسکرول افقی نشوند , برای آنها پهنایی ثابت , منظور همان 980px ( برای رزولیشن های بالای 1024 ) استفاده میشود .
با پیشرفت تکنولوژی و روی کار آمدن موبایل های هوشمند , تبلت ها , مانیتور های رزولیشن بالا و حتی تلویزیون های دارای مرورگر اینترنتی , این خلا ایجاد شده که سایت طراحی شده دارای ابعاد بسیار کوچکتر به نظر میرسند و برای دیدن مطلبی در سایت , باید در آن قسمت زوم کرد …
طبیعتا کاریست بسیار سخت و دست پا گیره …
با روی کار آمدن Css3 و بحث Media Query ها , این مشکل حل شد و حالا ما میتوانید سایت های خود را در ابعاد مختلف و برای رزولیشن های مختلف طراحی کنیم .

معرفی اصطلاحات سئو ( بهینه سازی وب سایت )
یکی از مشکلات وبمستران عزیز این است که با اصطلاحاتی که در زمینه سئو بیان میشود , به گوش آنها نا آشنا یا اصلا معنی آن را نمیدانند .
سئو هم مانند هر علم دیگر دارای اصطلاحات فراوان میباشد که دانتستن معنی این کلمات میتواند کمک بسیاری به شما بکند .
به همین جهت در این ساعت از سایت اسکریپت دات کام تصمیم گرفتم مرجع کاملی از این کلمات و اصطلاحات را برای شما عزیزان قرار دهم .
ضمنا شما عزیزان میتوانید در تکمیل کردن این پست به بنده کمک کنید و اگر اصطلاحی از قلم افتاده است , یا برایتان جای سوال دارد , در بخش نطرات بیان کنید .

آموزش ساخت پشت زمینه ابرهای متحرک برای وبسایت
همیشه داشتن یک BackGround حرفه ای و مناسب , یکی از دغدغه های هر وب مستر میباشد .
حتما شما هم از پشت ضمینه های ایستا و یک نواخت خسته شده اید …
در این پست به انتشار مطلب در مورد داشتن یک پشت ضمینه متحرک خواهم پرداخت تا با استفاده از آن بتوانید کاربران خود را مجذوب سایت خود سازید .

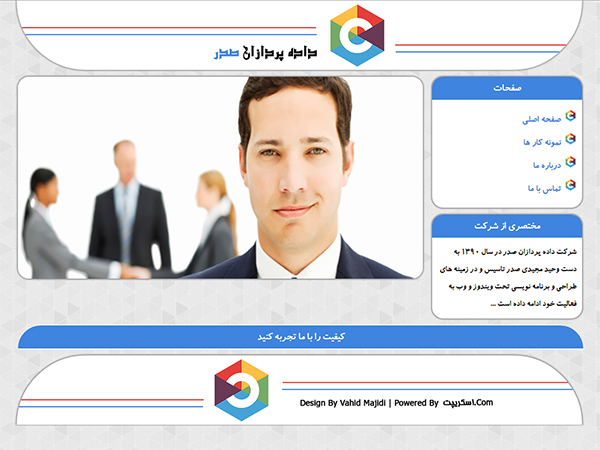
قالب سایت شرکتی و تجاری آسمان ( html )
مدتی بود که به دلیل مشغله کاری و عدم زمان خالی مناسب , قالبی ساخته و منتشر نکرده بودم …
ایمیل های زیادی از شما عزیزان میشد که چرا دیگر قالب html توی سایت قرار نمیدی . برای این ساعت از سایت اسکریپت دات کام , قالب html با موضوع سایت های شرکتی و تجاری آماده ساخته ام که امیدورام مورد توجه شما عزیزان قرار گیرد .
ویژگی های قالب :
دیزایی متفاوت , بسیار شیک و مدرن
استفاده از html5 و css3
دارای افکت های css3 و Jquery
دارای 4 برگه استاندارد ( صفحه اصلی , نمونه کار , درباره , تماس )
اسلایدر Jquery در صفحه ی نخست
استفاده از پلاگین جی کوئری LiteBox در قالب
همراه فایل های پروژه ی header و footer به صورت فرمت psd فتوشاپ

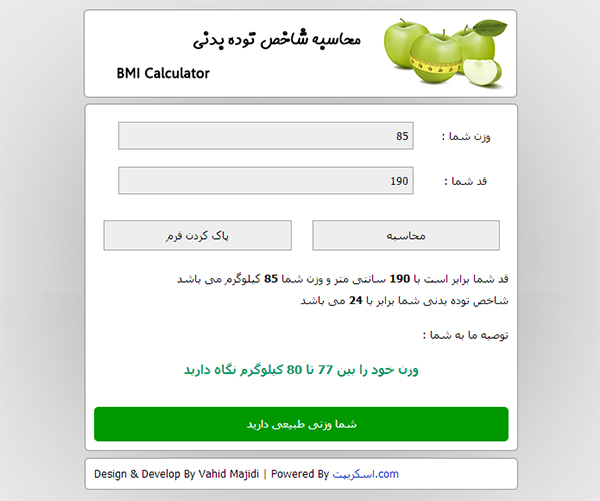
اسکریپت تناسب اندام محاسبه BMI ( شاخص توده بدنی )
BMI چیست ؟
شاخص حجم بدن ( Body Mass Index = BMI ) فرمولی است که توسط آماردان بلژیکی ابداع و توسط آدولف کتلت (Adolphe Quetelet) توسعه یافت .
BMI در واقع مرجعی برای نشان دادن میزان حجم بدن می باشد و دقیق ترین معیار جهانی چاقی است.با استفاده از این مقیاس می توانید متوجه شوید که آیا دچار کمبود وزن هستید ، اضافه وزن دارید و یا اینکه طبیعی هستید !
داشتن یک محاسبه گر آنلاین اینترنتی , میتواند کاربرانتان را جذب خود کند تا برای محاسبه ی آن دچار دردسر و اعمال ریاضی نشوند .
برای این ساعت از سایت اسکریپت دات کام , اسکریپت آنلاین این الگوریتم را برایتان نوشته و آماده ساخته ام . امیدوارم مورد توجه شما کاربران و وبمستران گرامی قرار گیرد …