اسکریپت محاسبه دقیق سن با 10+ ویژگی پیشرفته
برای این ساعت از سایت اسکریپت دات کام , یک اسکریپت فوق العاده حرفه ای و کاربردی رو نوشتم و قصد دارم به صورت رایگان در اختیار شما کاربران گرامی سایت قرار دهم .
اطلاعات به دست آمده از این اسکریپت با درصد خطای 1% می باشد و با خیال راحت میتوانید به اطلاعات اعتماد کامل داشته باشید که کاملا دقیق می باشند .
این اسکریپت به صورت کاملا ریسپانسیو و فول Ajax می باشد …
ویژگی های اسکریپت :
ریسپانسیو و فول ای جکس
طراحی با استفاده از Html5
رابط کاربری بسیار ساده و حرفه ای
دارای امنیت بالا در ورودی داده ها ( html , javaScript , php )
محاسبه سن واقعی شما
تاریخ تولد به میلادی
روز تولد شما
نام باستانی ماه شما
نام حیوان ماه شما
کل ماه های سپری شده
کل هفته های سپری شده
کل روز های سپری شده
کل ساعات سپری شده
کل دقایق سپری شده
کل ثانیه های سپری شده
و …

قالب آماده Html فارسی به نام Eden ( بهشت )
در این پست قالبی که در 4 جلسه ویدیویی براتون آموزش دادم رو با کمی تغییرات جزئی در سایت قرار میدهم …
این قالب به صورت آماده , شامل 4 صفحه استاندارد و به صورت html5 و css3 می باشد .
در دیزاین این قالب از باکس های شیشه ای ( Transparenty ) استفاده شده که زیبایی دو چندانی به آن بخشیده است .
انشالله سعی در این دارم که در آینده ای نه چندان دور , همین قالب رو با آموزش تصویری آن به قالب وردپرس تبدیل کنم .

آموزش تصویری طراحی وبسایت با Float ( قسمت چهارم – آخر )
در ابتدا سال نو 2015 میلادی رو خدمت تمامی مسیحیان عزیز تبریک عرض میکنم …
بالاخره در اولین روز سال 2015 میلادی , آخرین قسمت آموزش طراحی وب سایت با پراپرتی Float را برای شما عزیزان آماده ساختم…
در این قسمت قالب طراحی شده رو به اتمام رسوندیم و هم اکنون آماده داینامیک کردن می باشد .
در این سری آموزشها تا جایی که تونستم از جدیدترین متد ها و شیوه ها استفاده کردم که امیدوارم کمی و کاستی اون رو به اطلاعم برسونید تا انشالله در فرصت های بعدی آموزش بدم.
امیدوارم با نظرات , انتقادات و پیشنهادات خود , من را در آموزش های تصویری دیگر یاری نمایید .

آموزش اضافه نمودن قابلیت دکمه نسخه شبانه به سایت با جی کوئری
در این پست از سایت اسکریپت دات کام قصد دارم یک کار بسیار خلاقانه و جدید رو براتون آموزش بدم .
ایده ی این کار از خودم هست و تقریبا هر چی در نت گشتم که ببینم کسی همچین کاری رو کرده , چیزی پیدا نکردم .
یکی از قابلیت هایی که یک وب سایت میتواند داشته باشد این است که در شب , به رنگ های تیره تبدیل شود تا در هنگام خواندن مطالب سایت, چشم اذیت نشود .
به همین خاطر کدی رو با استفاده از جی کوئری نوشتم که دکمه ای به سایت اضافه میکند که کاربر با کلیک بر روی آن , سایت را به صورت رنگ های تیره یا تقریبا میشه گفت سیاه و سفید می بیند .

معرفی بخش جدید اضافه شده به سایت …
با سلام و عرض خسته نباشید خدمت بازدیدکنندگان عزیز و دوست داشتنی سایت اسکریپت دات کام …
پس از اضافه شدن بخش اخبار فناوری اطلاعات که مورد توجه شما عزیزان قرار گرفت . از این پس بخش دیگری به سایت اضافه شد که با مطالب اختصاصی توسط خانم نیلوفر معماریان محمدی اداره خواهد شد .
- معرفی جدیدترین کتابهای منتشر شده در حوزه کامپیوتر و فناوری اطلاعات
حتما نظرات خود را در زیر همین پست و پست های مربوطه در بخش های بالا بنویسید تا ترتیب اثر داده شود
با تشکر از شما عزیزان
مدیریت : وحید مجیدی
آموزش ترفند سئو برای تگهای Heading در html ( فوق العاده سئویی و کاربردی )
با سلام و عرض خسته نباشید خدمت شما عزیزان همیشه همراه سایت اسکریپت دات کام …
امروز و برای این پست , یک ترفند بسیار مهم و کاربردی رو قصد دارم آموزش بدم . این ترفند با ایده ی خودم هست و البته بسیار جالب .
حتما با تگ های h1,h2,h3,h4,h5,h6 در html آشنایی دارید ؟
تگ هایی که به آنها تگهای Heading یا همان عناوین یا سر صفحه میگویند . تگهایی که در سایت به عنوان تیتر یک پست یا خبر میتواند استفاده شود .
همان طور که میدانید تیتر یک خبر یا پست از اهمیت بالایی نزد موتور های جستجو برخوردار هستند . همچنین از طرفی خاصیتی بسیار سئویی به نام title وجود دارد که در پست هایی قبلی سایت در مورد آن صحبت کرده ام . همان خاصیتی که با ماندن ماوس بر روی یک نوشته , کادری اکثرا خاکستری رنگ نمایان میشود که حاوی مطالبیست که به خاصیت title میدهیم . ( به عنوان مثال : تیتر قرمز رنگ همین پست )
حال میخواهیم با استفاده از Jquery ترفندی را به شما آموزش دهم که نوشته های درون این تگ ها به صورت اتوماتیک , به خاصیت title هم داده شوند .
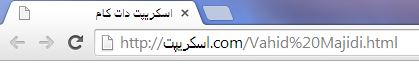
لیست کامل کارکتر های خاص در Url
حتما تا به حال در هنگام وب گردی , شاهد درج کارکتر های کدگذاری شده و غیر قابل مفهوم در قسمت Url مرورگر خود شده اید .
این کارکتر های به صورت تبدیل شده و کدگذاری شده در مرورگر شما نمایش داده میشوند .
به عنوان مثال اگر در آدرس Url صفحه ای از یک وب سایتی , فاصله وجود داشته باشد , این فاصله در Url با کارکتر رمز گذاری شده ی 20% نمایش داده خواهد شد .
برای بسیاری از توسعه دهندگان وب , این کارکتر ها ناشناس و نامفهوم هستند و بنده قصد دارم در این پست لیست کاملی از این کارکتار ها و معادل آنها را قرار دهم.

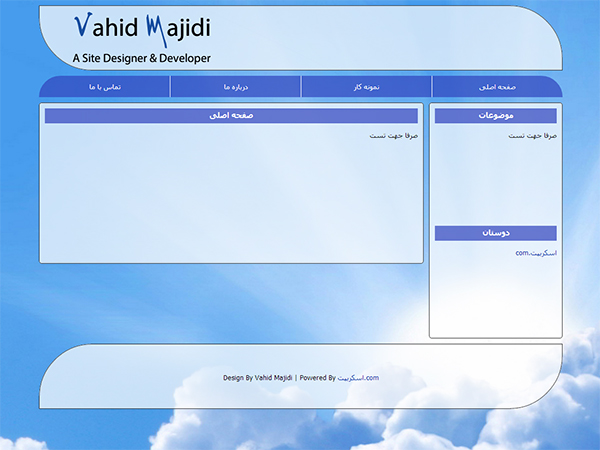
آموزش تصویری طراحی وبسایت با Float ( قسمت سوم )
در ابتدا باید بابت تاخیر چند هفته ای این پست عذرخواهی کنم …
خوشبختانه استقبال بسیار خوبی از این سری آموزشی شد که قطعا من رو مجاب به قرار دادن بیشتر از این آموزش ها خواهد کرد .
این سومین قسمت از سری آموزش های طراحی وب سایت با پراپرتی Float در css می باشد .
انشالله به زودی قسمت چهارم و آخر این آموزش که شامل مباحث انتهایی می باشد را برای شما عزیزان قرار خواهم داد .
امیدوارم با نظرات , انتقادات و پیشنهادات خود , من را در آموزش های تصویری دیگر یاری نمایید .






