تفاوت تگ های Block Level با Inline Level ( ساده ولی کاربردی html – قسمت 3 )
در زبان html تمامی تگ ها از دو مدل خارج نیستند .
تگ های Block Level و تگ های Inline Level .
این دو مدل تفاوت کوچکی با هم در دیزاین صفحات وب دارند که قصد دارم قبل از اینکه شروع به آموزش html بکنیم , این دو مدل رو در این پست توضیح بدم .
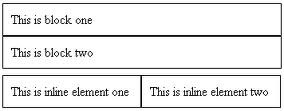
تگ های Block Level : به تگ هایی گفته میشود که پس از درج آنها , دیگر اجازه ی همنشینی را به تگ های دیگر نمیدهند و تمام آن خط را به خود اختصاص میدهند . ( یعنی اجازه نمیدهند تگی دیگر در دو طرف راست یا چپ قرار گیرد )
تگ های Inline Level : به تگ هایی گفته میشود که پس از درج آنها , به تگ های دیگر اجاره ی همنشینی میدهند و فقط به همان اندازه که هستند , خط را اشغال میکنند . ( یعنی اجازه میدهند تگی دیگر در دو طرف چپ یا راست قرار گیرد )

قوانین مهم :
- المنتهای Block-level میتوانند در دیگر المنتهای Block-level قرار بگیرند.
- المنتهای Inline-level میتوانند در دیگر المنتهای Inline-level قرار بگیرند.
- المنتهای Inline-level میتوانند در المنتهای Block-level قرار بگیرند.
- المنتهای Block-level نمیتوانند در المنتهای Inline-level قرار بگیرند.
پخش اختصاصی
آموزش : وحید مجیدی













ali bos
ba sepas