15 نکته برای انتخاب بهترین رنگ در وبسایت ( آموزش هارمونی رنگ ) به زبان ساده
از سری آموزش های طراحی وب سایت , این پست رو برای آموزش رنگ های مناسب برای دیزاین حرفه ای و هارمونی رنگ یک وب سایت انتخاب کرده ام …
تا اینجا آموزش های متنوعی برای کدنویسی , سئو و … در سایت قرار دادم که با استقبال خوبی مواجه شد . اما ایمیل های زیادی به دستم می رسید مبنی بر اینکه از چه رنگ هایی برای جذابیت بیشتر سایت استفاده کنیم تا دیزاین حرفه ای تر و User Friendly تر داشته باشیم .
همان طور که میدانید یک وب سایت حرفه ای باید دارای اجزای مختلف حرفه ای باشد که یکی از اصلی ترین آن , انتخاب بهترین رنگ و هارمونی رنگ ها می باشد .
حتما تا به حال به سایت هایی برخورده اید که در یک نگاه شمارو جذب و شاید بر عکس در یک نگاه چشم شمارو خسته کند . یکی از عوامل جذب بازدید میتواند همین رنگ ها باشد .
آیا شما حاضرید مطالب یک سایتی که از رنگ های بسیار غلظت بالا استفاده میکند را مطالعه کنید ؟ سریعا چشم شما خسته و در نتیجه صفحه را می بندید .
در این پست سعی دارم آموزش و ترفند های کامل و جامعی در مورد رنگ ها بنویسم تا با استفاده از این نکات , دیزاین حرفه ای تر و جذاب تر داشته باشید .
شروع آموزش :
کدنویس ها میدانند که شیوه های استفاده از رنگ ها در css و حتا html به چند دسته Keywords , Hex , Rgb , Hsl تقسیم میشود . من در این آموزش روش Hex را که تقریبا 99% کدنویس ها از آن استفاده میکنند و البته بسیار استاندارد هم هست را انتخاب کرده ام .
روش Hex , بهترین روش برای رنگ ها میباشد که از 3 عدد 2 تایی ( در کل 6 عدد ) تشکیل شده است که هر عدد بازه ای از 0 تا F را دارا میباشد ( این اعداد هگزا دسیمال هستند یعنی 16 تایی ( از 0 تا 9 و A تا F )) و ترتیب قرار گرفتن آنها به صورت RGB هست .
یعنی برای داشتن رنگ قرمز , کافیست R را تا آخر باز کنیم و G , B را ببندیم . یعنی = FF0000
برای داشتن بهترین هارمونی رنگ بین اجزای وب سایت , باید نکات زیر را رعایت فرمایید :
1 – بهترین رنگ برای BackGround سایت , رنگ های روشن از جمله سفید می باشد . تا حدالمقدور از رنگ های تیره مثل سیاه برای BackGround استفاده نکنید . اگر هم مجبور به استفاده از رنگ های تیره در پشت زمینه هستید , کمی از غلظت آن کم کنید .
به عنوان مثال برای رنگ سیاه که داریم :
body{
background-color:#000000;
}
از چند درجه روشن تر , یعنی کد زیر استفاده نمایید.
body{
background-color:#333333;
}
2 – رنگ های سیاه و سفید از رنگ های خنثی هستند , یعنی تقریبا جزو رنگ به حساب نمی آیند . با توجه به این نکته , سعی کنید از حداقل یک و حداکثر 2 رنگ در طراحی وب سایت خود استفاده نمایید .
این رنگ ها بهتر است در تناقض باهم باشند . یعنی اگر از 2 رنگ اصلی استفاده میکنید , یکی از این دو رنگ سرد و دیگری گرم باشد .
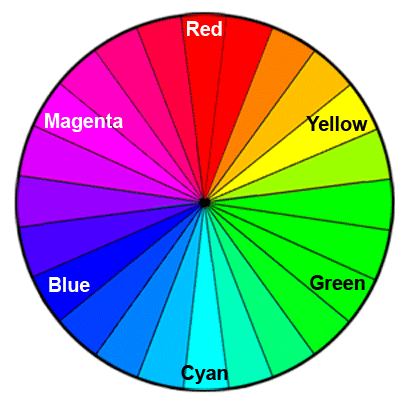
رنگ های گرم : قرمز، صورتی، زرد، طلایی و نارنجی
رنگ های سرد : آبی، سبز، بنفش , فیروزه ای و نقره ای
به عنوان مثال – بهترین ترکیب های رنگی شامل : ( آبی – زرد ) , ( قرمز – سبز ) و ….
3 – از تونالیته ی رنگ ها بسیار استفاده کنید , مخصوصا اگر از یک رنگ اصلی استفاده میکنید . به عنوان مثال اگر از آبی استفاده میکنید , تونالیته ی آن شامل رنگ های آبی فیروزه ای , آبی کهربایی , آبی نفتی , آبی آسمونی و … میشود .
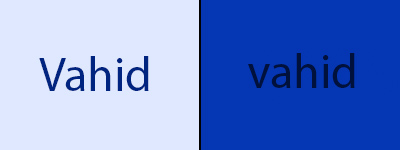
4 – تضاد رنگ بین پشت زمینه و نوشته های زمینه , بسیار زیاد و بالاترین کنتراست رو باهم داشته باشند .
به عنوان نمونه :
در بالا , عکس سمت چپ دارای بهترین هارمونی رنگ میباشد و کلمه vahid , کاملا از پشت زمینه مجزا شده اما در عکس سمت راست , چون پشت زمینه و همچنین کلمه vahid دارای غلظت رنگ آبی بالا هستند , با هم تضاد ندارند و در نتیجه کلمه vahid بسیار سخت قابل رویت می باشد .
5 – تا جایی که امکان دارد برای نوشته های سایت از تونالیته ی رنگ های سیاه و سفید استفاده نمایید . منظور از تونالیته این رنگ ها , مثلا رنگ های زیر می باشد :
#000000 #111111 #222222 #333333 #444444 #555555 #666666 #777777 #888888 #999999 #aaaaaa #bbbbbb #cccccc #dddddd #eeeeee #ffffff
6 – تا میتوانید از رنگ های غلطت بالا استفاده نکنید . مثلا رنگ هایی از قبیل رنگ های زیر :
#ff0000 یا همان red #00ff00 یا همان green #0000ff یا همان blue و از این دست رنگ ها
7 – رنگ های قرمز , زرد و نارجی از رنگ های اشتها برانگیز هستند . پس مسلما برای سایت هایی با مزمون خوراکی , بهتر است از این رنگ ها استفاده شود.
8 – یکی از مهمترین مسائل در انتخاب رنگ برای وب سایت , نوع کاربری آن وب سایت می باشد . رنگ ها باید المانی از کاربری سایت را دارا باشند.
به عنوان مثال برای سایت های کشاورزی , از دو رنگ سبز ( گیاه ) و قهوه ای ( خاک ) استفاده میشود یا مثلا برای یک سایت محصولات دریای از رنگ آبی ( دریا ) استفاده میشود .
9 – حتما اگر در سایت خود لوگو شرکت و عکس هایی برای اسلاید شو استفاده میکنید , تمامی عکس ها , لوگو و دیزاین سایت بر اساس همان رنگ اصلی باشند .
به عنوان مثال اگر لوگو شرکت قرمز رنگ و یا دارای درصد بالایی رنگ قرمز است , دیزاین کل سایت را بر اساس رنگ قرمز طراحی کنید و همچنین برای اسلاید شو از عکس هایی استفاده نمایید که درصد بالایی از تونالیته رنگ قرمز در آنها بکار رفته است.
10 – از 16,777,216 رنگ موجود , فقط 216 رنگ به صورت Safe Color هستند . Safe Color به رنگ هایی میگویند که در قدیمیترین کامپیوتر و مانیتور ها هم به درستی قابل نمایش می باشند. پس بهتر با توجه به گونه ی زیاد کارت های گرافیکی قدیمی و جدید موجود در دنیا , بیشتر از این 216 رنگ استفاده نمایید .
فرمول به دست آوردن این رنگ ها به این صورت می باشد که باید دو به دو رنگ ها بر 3 بخشپذیر باشند ( 0 هم قابل قبول می باشد )
به عنوان مثال کد های رنگ زیر :
#336699 #669933 #cccccc #ccff00 #33ff00 #333333
11 – در وب سایت خود از فضای سفید ( White Space ) بسیار زیاد استفاده نمایید . یعنی فاصله بین باکس ها زیاد باشد و همچنین بیشتر از رنگ سفید استفاده نمایید . حرفه ای ترین دیزاین های روز دنیا از سال 2011 تا به الان ( 2015 ) بر همین اساس می باشد . به عنوان نمونه , سایت Apple.com
12 – اصولا مهمترین مکان در هر وب سایتی را با یک رنگ گرم و یا سرد با غلظت بالا مشخص میکنند تا به طور کامل از تمامی اجزای دیگر سایت متمایز شود .
به عنوان نمونه , NavBar یا همان نوار افقی راهنما که در بالای بیشتر سایت ها موجود می باشد را به عنوان مکان مهم سایت در نظر میگیریم .
13 – تمامی صفحات یک وب سایت باید از یک الگوی رنگ استفاده کنند و به هیچ عنوان دیزاین یا رنگ آمیزی هر صفحه ( Page ) با هم متفاوت نباشند .
14 – سایت http://paletton.com نیز یکی از بهترین سایتهایی است که در زمینه انتخاب طرح رنگ سایت به شما کمک زیادی میتواند بکند.
15 – رنگ های معمول و رایج و تاثیر آنها در طراحی وب سایت (به طور کلی ) :
• قرمز : انرژی ، شور ، هیجان و قدرت
• آبی : خنکی ، معنویت ، آزادی ، بردباری ، وفاداری ، صلح ، اعتماد
• زرد : نور ، خوش بینی ، شادی ، روشنایی و لذت
• سبز : زندگی ، طبیعی ، سلامت ، ثروت ، رفاه
• نارنجی : دوستی ، گرما ، انرژی ، بازیگوشی ، شجاعت
• بنفش : خرد ، پختگی ، جشن
• رنگ سفید : خلوض ، تمیزی ، جوانی ، صلح
• سیاه و سفید : قدرت ، ظرافت ، مکانی پر از رمز
• خاکستری : امنیت ، بلوغ ، قابلیت اطمینان
• صورتی : عشق زنانه
• قهوه ای : آسایش ، استحکام ، ثبات و اعتبار
بدیهی است که میتوانید با توجه به نوع سایت خود , از رنگ مخصوص آن که در بالا قرار گرفته است استفاده نمایید .
نکته مهم : بیشتر مطالب بالا به صورت علمی و بخشی از آن تجربیات اینجانب می باشد .
گردآوری : وحید مجیدی
پخش اختصاصی














سلام و عرض ادب
نکته های بسیار خوبی بودن واقعا برام جذاب بود مرسی از اشتراک گذاریتون.
سلام
سئو یه جور تبلیغاته؟
میشه لطفا دربارش یکمی برامون توضیح بدید
با تشکر
دوست عزیزم لطفا به بخش مورد نظر در سایت و تالار گفتمان مراجعه فرمایید
سلام دوست عزیز
سایت جالب و کاربردیی دارید.ممنون از وقت که میزارید.خوشحال میشم که در زمینه سئو سایت زیرب نظر خود تون رو برام ایمیل کنید.
http://www.hikiran.com
با سلام
لطفا با 09127223650 تماس بگیرید . ممنون
ممنون مفید بود لایک دارین
با سلام وخسته نباشید
از مطلب خوبتون واقعا ممنونم
Thanks to his experience transferred all helpful and that you
It was great! I really thank the management of this site!
عالی بود مرسی
مطلب آموزشی مفیدی بود موفق باشید
عالی بود مرسی از سایت خوبتون
عالی بود مرسی از مطلب جالب تون
عالی بود مرسی از سایت خوبتون
ممنون از سايتتون
با عرض سلام و احترام و خسه نباشید به مدیران محترم
تشکر بابت این مطلب مفید
سپاس
من واقعا بابت این مطلب زیبا تشکر میکنم.
امیدوارم باز هم ازین مطالب در سایت قرار بگیرد.
با تشکر
عالی بود مرسی از سایت خوبتون
سلام
می شه لطف کنید در مورد یک وبسایت برای کارهای حفاظتی مثل دوربین مدار بسته بگید از چه رنگهایی باید استفاده کنم؟
ممنون میشم اگه جواب بدید
میتونید از رنگ لوگوتون استفاده کنید . یا مثلا رنگ قالب دوربیناتون . مثلا نقره ای
درود
مطلب مفیدی بود
سپاس
خیلی آموزنده بود در طراحی ممنون
با عرض سلام و احترام
متشکرم از مطلب مفیدتون
ارادتمند
مقاله جالبی بود جایی ندیده بودم راجع به این موضوع بحث شه مرسی
نظر لطفتونه …
دوست عزیز به نظر شما برای سایتی که مخاطبان از گروه سنی 14 تا 23 سال داره استفاده از چه رنگی جذاب تر هست ؟ گروه های سنی پایین تر از رنگ های روشن استقبال میکنن ولی رده سنی میانه چی؟
رده ی سنی رو فرمودین اما کاری که توی سایت میخواین انجام بدین را هم بفرمایید
واقعا تو این سایت یه سری از مطالب اشاره شده که هیچ جای دیکه پیدا نمیشه مرسی
انقد لذت بردم که حد ندراه ^_^ مرسی مرسی
مطلب مفیدی بود ممنون
عالی بود ! واقعا تشکر میکنم از مدیریت این سایت !
خیلی سایتتون مفید بوده برای من مرسی
ممنون مفید بود
خیلی ممنون، بسیار مفید بود
مورد شما وقتیه که بحث چنتا مانیتور در میون باشه ولی من یک مانیتور رو میگم، نوار بالای صفحه فیسبوک در مانیتور من همیشه یک رنگ ثابته ولی نوار بالای سایت من در مانیتور من عوض میشه منظورم از عوض شدن یه تغییر رنگ ناچیز که شاید کاربر متوجه نشه ولی من که خودم صاحب سایتم متوجه میشم
والا تو عمرم تابه حال به چنین موردی بر نخوردم داداشی . چنین چیزی غیر ممکن هست
دوست من احیاناً مانیتور شما سنسور نور نداره؟ :D
منظورم از این سنسورها است که متناسب با شرایط محیط نور و کنتراست مانیتور رو اتوماتیک تنظیم می کنه…
حدس می زنم مانیتورت از این سنسورها داره که میگی رنگ تو شب و روز فرق می کنه… اگه بگردی شاید گوشه پایین مانیتورت پیداش کنی، انگشت بذاری جلوش می بینی نور صفحه کم میشه یا نور بندازی توش نور صفحه زیاد میشه… ;)
مرسی از مطالب مفید بود.
سلام و تبریک سال نو
مشکلی که من دارم اینه که رنگای مورد استفاده در وبسایتم در طول روز به طور خیلی کمی عوض میشن مثلا سبز مورد استفاده یکم روشن تر یا تیره تر میشه با این که از web color ها استفاده کردم اما باز این اتفاق می افته ممنون میشم راهنماییم کنین
رنگ هیچ وقت عوض نمیشه . چون با مانیتور های مختلف میبینید , این داستان پیش میاد و طبیعی هست . چون هر مانیتوری بستگی به قدیم و جدید بودنش , رنگ هارو بد یا خوب نشون میده
سلام
خداقوت
تشکر
سلام
گردآوری خوبی بود.
خصوصا در مورد کنتراست بالا در متن که متاسفانه در خیلی از سایت ها و وبلاگ ها رعایت نشده و از پس زمینه سیاه استفاده میکنن.
بسیار متشکرم ^_^
سلام.
مرسی از مطالب مفیدت و اینکه تجربیاتت رو منتقل میکنی
وظیفس داداش گلم
ممنون مفيد بود.