معرفی و کار با تابع زمان cubic-bezier در Css3
کسانی که با پراپرتی css , از جمله transition و transform کار کرده اند حتما اسم این تابع برایشان آشنایی دارد .
اما به دلیل پیچیده بودن کار با این تابع تصمیم گرفته اند که از مقادیر آماده مانند ease یا linear و غیره استفاده کنند . اما واقعا کار با این تابع سخت است ؟
این تابع دارای 4 آرگمان می باشد که 2 تای اول برای مبدا و دوتای بعدی برای مقصد می باشد .
این پست برای افرادی می باشد که قصد ساخت یک تابع زمان هستند ولی اطلاعاتی در این باره ندارند.
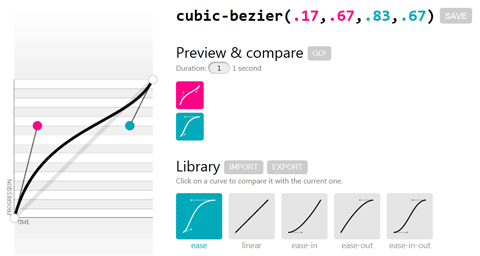
وب سایتی در این باره وجود دارد که شما میتوانید به راحتی هر چه تمام تر میتوانید تابع خود را به صورت گرافیکی رسم کرده و سپس از آن خروجی بگیرید و در css خود استفاده نمایید.
ضمنا این سایت قابلیت مقایسه تابع شما با توابع پیش فرض linear , ease , ease-in , ease-out و ease-in-out را دارا می باشد .
آموزش : وحید مجیدی
پخش اختصاصی