حل مشکل عدم نمایش نقشه گوگل در وب سایت
چندی پیش در این پست آموزش قرار دادن Google Map در وب سایت را آموزش دادم که بسیار مورد استقبال قرار گرفت …
اما به تازگی گوگل ساخت Api را برای این محصول اجباری کرده است و در اکثر وب سایت ها Google Map نمایش داده نمیشود و به جای آن با خطای Oops! Something went wrong. روبرو می شوید . در این پست روش ساخت یک Api و رفع این خطا را آموزش خواهم داد .
برای حل این مشکل کافیست یک Api در وب سایت گوگل بسازید .
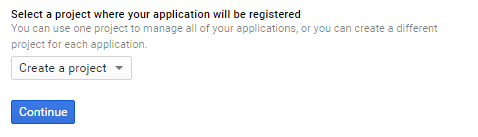
برای این کار باید وارد سایت Google Api شده ( در بعضی از Isp ها ف.ی.ل.ت.ر میباشد که باید با ف.ی.ل.ت.ر.ش.ک.ن وارد شوید ) و مطابق تصویر زیر بر روی Create Project کلیک کنید و سپس دکمه Continue را بزنید .
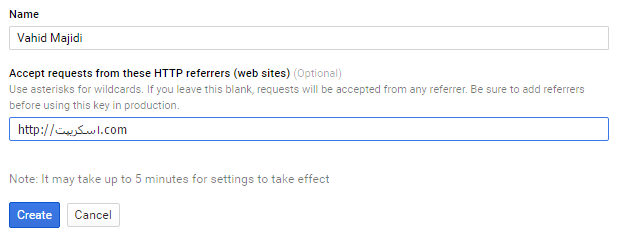
پس از انجام مرحله بالا به صفحه ی زیر می رسید که در فیلد اول یک نام دلخواه و در فیلد دوم آدرس وب سایت یا وب سایت هایی که قرار است Google Map در آن قرار بگیرد را وارد نمایید و سپس بر روی دکمه Create کلیک کنید .
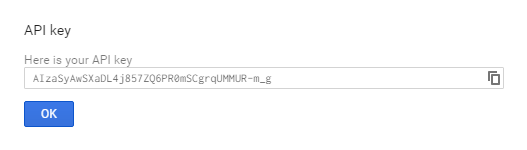
اندکی صبر کنید , پس از چند دقیقه کادری باز میشود که در آن Api شما نمایش داده میشود ( عکس زیر ) :
حال میرسیم به مرحله آخر :
شما در هنگام در Google Map در وب سایت خود ( همانطور که در این پست آموزش داده شد ) , یکی از مراحلش درج اسکریپت آماده وب سایت گوگل میباشد که به صورت زیر است :
<script src="http://maps.googleapis.com/maps/api/js"></script>
که از این به بعد کافیست کد Api دریافتی را به شیوه ی زیر در انتهای این آدرس وارد نمایید :
<script src="http://maps.googleapis.com/maps/api/js?key=XXXXX"></script>
نکته : به جای XXXXX باید کد Api را وارد نمایید .
گرداوری و آموزش : وحید مجیدی
پخش اختصاصی
















سلام خسته نباشید
ببخشید کد API رو کجا باید وارد کنیم ؟
میشه واضح تر توضیح بدین ؟
توضیحات خیلی خیلی واضحه . مشکلتون در کجاس
بی نهایت متشکرم
مرسی
همین پریروز بود که توی یککی از وبسایتهام به این مشکل برخورد کردم