تغییر دیزاین پیغام های جاوا اسکریپت با Sweet Alert
یکی از مشکلات اساسی که طراحان و توسعه دهنگان وب دارند , دیزاین قدیمی و نه چندان زیبای توابع alert , confirm , prompt و .. هست .
در این پست به شما آموزش خواهم داد که به راحتی این پیغام ها را کنار گذاشته و از توابع جدیدی استفاده نمایید که علاوه بر زیبایی دو چندانی که به سایت شما میدهد , در عین حال ساده و کم حجم می باشند .
تمامی این توابع دارای افکت های css3 و Jquery میباشند که زیبایی دو چندانی به آن بخشیده .
با ما در ادامه مطلب همراه باشید .
در ابتدا باید فایل های این پلاگین را از اینجا دانلود نمایید .
در فایل دانلودی , یک فایل css و یک فایل js می باشد که باید با دو تگ link و script آنها را به وب سایت خود ضمیمه نمایید .
<script src="آدرس فایل"></script> <link href="آدرس فایل" rel="stylesheet">
حال میتوانید از توابع زیر برای نمایش استفاده نمایید :
مدل ساده پیغام
swal("اسکریپت دات کام")
مدل ساده پیغام با توضیحات
swal("اسکریپت دات کام", "وحید مجیدی")
مدل حرفه ای پیغام با توضیحات و انیمیشن موفقیت آمیز بودن کار
swal("Good job!", "You clicked the button!", "success")
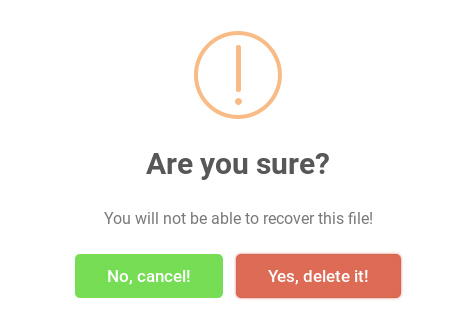
مدل حرفه ای کانفرم یا همان تایید کردن توسط کاربر
swal({
title: "اسکریپت دات کام",
text: "وحید مجیدی",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "بله",
cancelButtonText: "خیر",
closeOnConfirm: false,
closeOnCancel: false
},
function(isConfirm){
if (isConfirm){
swal(
"موفقیت آمیز",
"موفقیت آمیز",
"success");
} else {
swal("ناموفق",
"ناموفق",
"error");
}
});
مدل ساده پیغام با توضیحات و عکس دلخواه
swal({
title: "اسکریپت دات کام",
text: "وحید مجیدی",
imageUrl: "images/vms.jpg" // آدرس عکس اینجا وارد شود
});
مدل پیغام ساده با توضیحات و اجازه وارد کردن تگ های اچ تی ام ال در آن
swal({
title: "<h1>اسکریپت دات کام</h1>",
text: "وحید <span style="color:red">مجیدی<span> صدر",
html: true
});
مدل پیغام ساده با توضیحات و بسته شدن اتوماتیک بعد دو ثانیه
swal({
title:"اسکریپت دات کام",
text: "صفحه به صورت خودکار بسته میشود",
timer: 2000,
showConfirmButton: false
});
مدل پرامت یا همان سوال پرسیدن از کاربر
swal({
title: "اسکریپت دات کام",
text: "وحید مجیدی",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
animation: "slide-from-top",
inputPlaceholder: "در اینجا وارد نمایید" },
function(inputValue){
if (inputValue === false) return false;
if (inputValue === "") {
swal.showInputError("حتما باید وارد شود");
return false
}
swal("Nice!", "شما نوشته اید : " + inputValue); });
توجه : توابع بالا به محض باز شدن سایت باز میشوند . طبیعتا باید آنها را در رویدادهای جی کوئری قرار دهید . مثلا اگر میخواهید بعد از کلیک نمایش داده شود :
$(document).ready(function(){
$("button#vms").click(function(){
یکی از توابع بالا در اینجا قرار بگیرد
});
});
نکته : در تمام کد های بالا , نوشته های فارسی را میتوانید با توجه دلخواه خود تغییر نمایید .
برای مشاهده بقیه پارامتر ها به این لینک مراجعه فرمایید .
پخش اختصاصی
گرداوری و آموزش : وحید مجیدی













سلام
عزیز من اینارو چ جوری استفاده کنم الان فایل های سی اس اس و جاواشو تو سایتم زدم اما ازینا چ جوری استفاده بکنم؟
میخوام مثلا وقتی ک کاربر وارد سایت شدش خودکار این نشون داده بشه یا اینکه مثلا وقتی روی دکمه ای کلیک میکنم نمایش داده بشه پیغام
باتشگر
سلام استاد بی زحمت دمو رو اضافه کنید.
سلام دوست عزیزم . دمو در لینک آخری که گذاشتم قرار دارد